التعديل على قالب أبطر نيوز
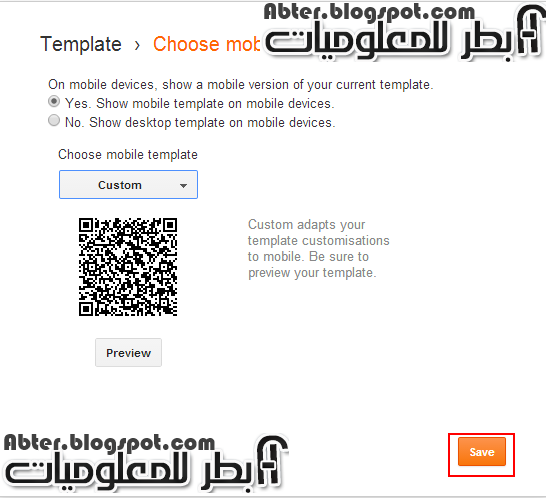
طريقة جعل قالبك متناسب مع جميع الاجهزة:
إدخل إلى لوحة تحكم بلوجر من هنا وتابع بالصور :



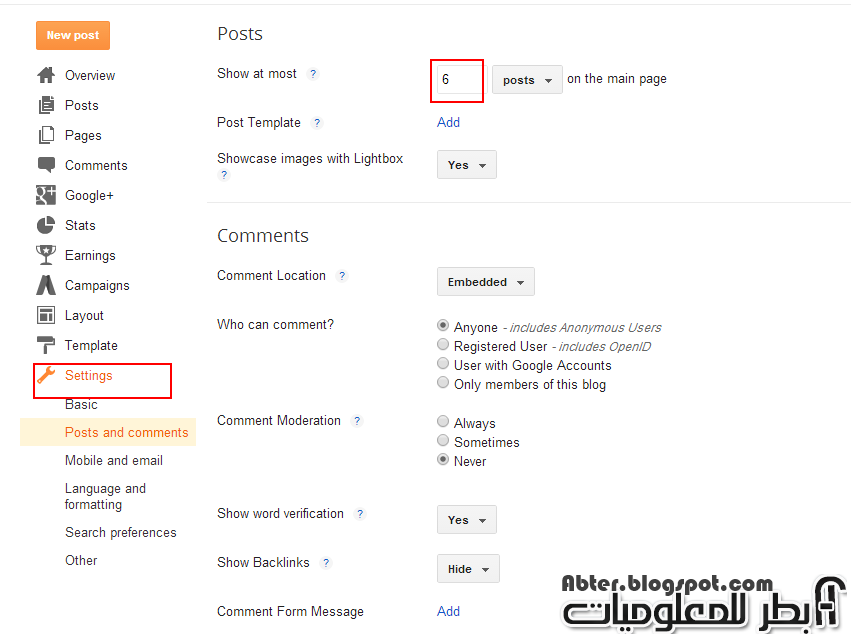
طريقة تعديل عدد المواضيع في القالب:

الطريقة بصيطة فقط تابع الصورة التالية :

قم بتغيير 6 إلى عدد المواضيع الذي سيعرض في الصفحة الرئيسية .
طريقة إضافة السلايدر شو :

إدخل إلى لوحة تحكم بلوجر من هنا وتابع بالصور :

<div id="featpost"></div>
<script type='text/javascript'>
jQuery("#featpost").AutofeaturedPost({
MaxPost:5
});
</script>
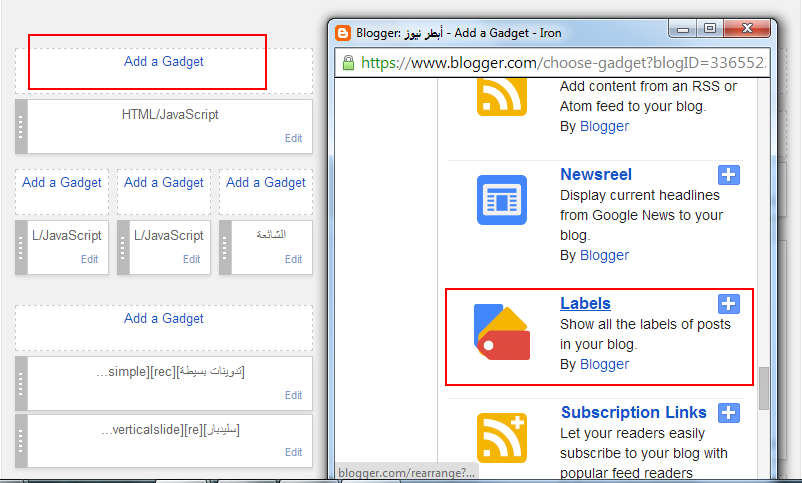
: طريقة إضافة معرض الصور

: كما في السابق واضف الكود التالي HTML قم بإضافة اداة
<div id="carouselpost1"></div>
<script type='text/javascript'>
jQuery("#carouselpost1").RecentPostbyTag({
MaxPost:9,
ImageSize:"s180-p",
postType:"s",
tagName:"القسم"
});
</script>
.غير القسم بالقسم او التسمية الذي تريد ان يضهر مواضيعها في الإضافة
: 2طريقة إضافة معرض الصور
: Label قم بإضافة اداة HTML الأن بدل إضافة

: وضع الكود التالي مكان عنوان الإضافة
[ معرض الصور 2][gallery1][recent][10]
.غير معرض الصور 2 بإسم الإضافة
: 3طريقة إضافة معرض الصور

: كما في السابق واضف الكود التالي HTML قم بإضافة اداة
<div id="gallery1post1"></div>
<script type='text/javascript'>
jQuery("#gallery1post1").RecentPostbyTag({
MaxPost:13,
tagName:"القسم",
postType: "g1"
});
</script>
<script type='text/javascript'>
jQuery("#gallery1post1").RecentPostbyTag({
MaxPost:13,
tagName:"القسم",
postType: "g1"
});
</script>
: 1طريقة إضافة آخر المواضيع
: كما في السابق واضف الكود التالي HTML قم بإضافة اداة
<div id="verticalslider1"></div>
<script type='text/javascript'>
jQuery("#verticalslider1").RecentPostbyTag({
MaxPost:3,
postType:"ht",
tagName:"القسم"
});
</script>
<script type='text/javascript'>
jQuery("#verticalslider1").RecentPostbyTag({
MaxPost:3,
postType:"ht",
tagName:"القسم"
});
</script>
: 2 طريقة إضافة آخر المواضيع
: كما في السابق واضف الكود التالي HTML قم بإضافة اداة
<div id="verticalpost2"></div>
<script type='text/javascript'>
jQuery("#verticalpost2").RecentPostbyTag({
MaxPost:6,
tagName:"القسم",
postType: "v",
animated:true
});
</script>
<script type='text/javascript'>
jQuery("#verticalpost2").RecentPostbyTag({
MaxPost:6,
tagName:"القسم",
postType: "v",
animated:true
});
</script>
: 3 طريقة إضافة آخر المواضيع
: كما في السابق واضف الكود التالي HTML قم بإضافة اداة
<div id="horizontalpost2"></div>
<script type='text/javascript'>
jQuery("#horizontalpost2").RecentPostbyTag({
MaxPost:7,
tagName:"القسم",
postType: "h",
animated:true
});
</script>
<script type='text/javascript'>
jQuery("#horizontalpost2").RecentPostbyTag({
MaxPost:7,
tagName:"القسم",
postType: "h",
animated:true
});
</script>
: طريقة إضافة آخر الأحدث
: كما في السابق واضف الكود التالي HTML قم بإضافة اداة
<div class="aprieztrandom" data-number="5" ></div>
: طريقة إضافة آخر التعليقات
: كما في السابق واضف الكود التالي HTML قم بإضافة اداة
<div class="apriezrcomment"></div>
: طريقة إضافة السليدبار

: كما في السابق وضع الكود التالي مكان عنوان الإضافة Label قم بإضافة اداة
[سليدبار][verticalslide][recent][5]
: طريقة إضافة السليدشو2

: كما في السابق واضف الكود التالي HTML قم بإضافة اداة
<div id="postslideshow1"></div>
<script type='text/javascript'>
jQuery("#postslideshow1").RecentPostbyTag({
MaxPost:5,
ImageSize:"s600",
postType:"s",
sliderType:"f",
tagName:"القسم"
});
</script>
<script type='text/javascript'>
jQuery("#postslideshow1").RecentPostbyTag({
MaxPost:5,
ImageSize:"s600",
postType:"s",
sliderType:"f",
tagName:"القسم"
});
</script>
:يمكنك مشاهدة دروس اخرى







إرسال تعليق Blogger Facebook