
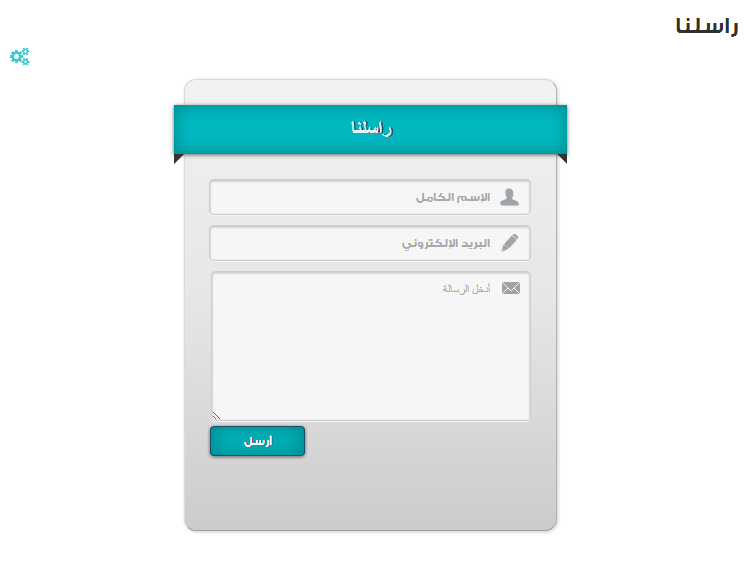
- إذا اعجبتك الاداة و اردت إضافتها فكل ماعليك هو تتبع الخطوات التالية :
- اذهب الى لوحة تحكم بلوجر من هنا.
- ثم ادهب الى التخطيط واختار اضافة اداه نموذج الاتصال.
- ثم اضغط على حفض.
- بعد ذلك اذهب الى القالب وإضغط تحرير القالب.
- بعد ذلك إبحث عن الكلمات التالية :
]]></b:skin>
- واضف مباشرة فوقها هذا الكود:
/* --- ContactForm Abter --- */
#ContactForm1{ display:none; } #contact_wrap { margin: auto; width: 321px; height: 400px; padding: 25px; border-radius: 1em; border-top:1px solid #dbdbdb; border-right:1px solid #b2b2b2; border-left:1px solid #dbdbdb; border-bottom:1px solid #9d9d9d; background-color:#cccccc; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr='#f2f2f2', endColorstr='#cccccc'); background-image:-webkit-linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%); background-image:-moz-linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%); background-image:-ms-linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%); background-image:-o-linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%); background-image:linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%); box-shadow: 1px 1px 5px #ccc;direction:rtl;
}
#contact_wrap h3{
color: #e8f3f9;
font-family:Arial;
font-size: 20px;
font-style:normal;
font-weight:bold;
margin: 0 -36px 20px -36px;
padding: 12px;
text-align: center;
text-shadow: 2px 0 0 #1f4962;
-webkit-box-shadow: inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
-moz-box-shadow: inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
box-shadow: inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
background-color: #01b8c0;
position: relative;
}
#contact_wrap h3:before {
content: ' ';
position: absolute;
bottom: -10px;
right: 0;
width: 0;
height: 0;
border-style: solid;
border-width: 10px 0 0 10px;
border-color: #333 transparent transparent transparent;
}
#contact_wrap h3:after {
content: ' ';
position: absolute;
bottom: -10px;
left: 0;
width: 0;
height: 0;
border-style: solid;
border-width: 0 0 10px 10px;
border-color: transparent transparent transparent #333;
}
#ContactForm1_contact-form-name{
width: 270px;
height:auto;
margin: 5px auto;
padding: 10px 40px 10px 10px;
background:#f6f6f6 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg23vJIHHAHqHWr6karVCzIDdOZ_1WzRPmB_Tlhw5jdG9Wq02GAmKWqVHLy1Bym5GEIaF1tWqtJWRacqmKhbz_9zZLQGAnFiGnlUKT4vSEE10MbPdXmvm2ijSHjkh4PJdgV3F4JhhF61pQ/s1600/user.png)no-repeat 290px center;
color:#777;
border:1px solid #ccc;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
}
#ContactForm1_contact-form-email{
width: 270px;
height:auto;
margin: 5px auto;
padding: 10px 40px 10px 10px;
background: #f6f6f6 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhlcbbU7bNlVAuyQXZRvdHkX39A9j8B_ZelTAlKaLabwnjbd4RNEkTmxedbKNCT1gEgi0CEn-fV0I1143QntdBy0pWWb_el5NjLxV_BVlO5oXg-D4NqKJyEU5Oj_gnqhh1zoIGPkboOjk0/s1600/pen.png)no-repeat 290px center;
color:#777;
border:1px solid #ccc;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
}
#ContactForm1_contact-form-email-message{
width: 320px;
height: 150px;
margin: 5px auto;
padding: 10px 40px 10px 10px;
font-family:Arial, sans-serif;
background: #f6f6f6 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhhXRYtEHkg9m2_zaWNvSzQKR85hgch-IZEz3J5hSTWYGBFqa0kYDcg7Qic4AUhxB0yAYxb5uSbl30qaqUhQX6lXY5UDXWodwIz2MAXRIi1br433-TH-ulMSB8Lwrslqc9U4G8iL0Ua5wQ/s1600/msg2.png)no-repeat 290px 10px;
color:#777;
border:1px solid #ccc;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
}
#ContactForm1_contact-form-submit {
width: 95px;
height: 30px;
float: left;
color: #FFF;
padding: 0;
cursor:pointer;
margin: 25px 0 3px 0 0;
background-color:#005a8a;
border-radius:4px;
text-shadow: 1px 0 0 #1f4962;
-webkit-box-shadow: inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;
-moz-box-shadow: inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;
box-shadow: inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;
background-color: #01b8c0;
border:1px solid #194f6d;
}
#ContactForm1_contact-form-submit:hover {
background:#4c9bc9;
}
#ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{
width: 320px;
margin-top:35px;
}
- بعد ذلك اضغط على حفض القالب .
- ثم قم بالذهاب الى الصفحات واضغت على إضافة صفحة جديدة .
- بعدها قم بالضغط على HTML الموجودة بالاعلى بجانب تاليف وانسخ هذا الكود :
<div dir="ltr" style="text-align: left;" trbidi="on">
<div dir="ltr" style="text-align: left;" trbidi="on">
<div id="contact_wrap">
<h3>
راسلنا</h3>
<form name="contact-form">
<input id="ContactForm1_contact-form-name" name="name" placeholder="الإسم الكامل" size="30" type="text" value="" />
<input id="ContactForm1_contact-form-email" name="email" placeholder="البريد الإلكتروني" size="30" type="text" value="" />
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="أدخل الرسالة" rows="5"></textarea>
<input id="ContactForm1_contact-form-submit" type="button" value="أرسل" />
<br />
<div style="max-width: 222px; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
</div>
<style type="text/css">
#comments, #blog-pager, .breadcrumbs, .post-footer{display:none}
</style></div>
</div>
:) مبروك عليك الاضافة
.اي استفسار اكتبه في التعليقات

إرسال تعليق Blogger Facebook