
مرحبا بكم في درس جديد من مدونة أبطر .
درس اليوم هو درس جد مطلوب عند العرب وهو طريقة جعل الهيدر منسق بمعنى جعل الهيدر تابع للمدونة اثناء تصفحها .
بعد معاينة الإضافة نذهب إلى طريقة إضافة هذه الخاصية :
- اذهب الى لوحة تحكم بلوجر من هنا.
- إذهب إلى تبويبة القالب .
- إعمل نسخة إحتياطية لتفادي المشاكل.
- إبحث عن الكود التالي بإستعمال {Ctrl+F}
</body>
- واضف مباشرة اعلاه/فوقه الكود التالي :
<script>
//<![CDATA[
Abter_makeSticky("IDNav");
//http://www.abter.blogspot.com//
function Abter_makeSticky(elem) {
var Abter_sticky = document.getElementById(elem);
var scrollee = document.createElement("div");
Abter_sticky.parentNode.insertBefore(scrollee, Abter_sticky);
var width = Abter_sticky.offsetWidth;
var iniClass = Abter_sticky.className + ' Abter_sticky';
window.addEventListener('scroll', Abter_sticking, false);
function Abter_sticking() {
var rect = scrollee.getBoundingClientRect();
if (rect.top < 0) {
Abter_sticky.className = iniClass + ' Abter_sticking';
Abter_sticky.style.width = width + "px";
} else {
Abter_sticky.className = iniClass;
}}}
//http://www.abter.blogspot.com//
//]]>
</script>
<style>
.Abter_sticking {background:#202020 !important;position:fixed !important;
top:0; z-index:9999; box-shadow:0px 10px 4px -5px rgba(0,0,0,0.3);
margin-top: 0; position:relative\9 !important;}
</style>
//<![CDATA[
Abter_makeSticky("IDNav");
//http://www.abter.blogspot.com//
function Abter_makeSticky(elem) {
var Abter_sticky = document.getElementById(elem);
var scrollee = document.createElement("div");
Abter_sticky.parentNode.insertBefore(scrollee, Abter_sticky);
var width = Abter_sticky.offsetWidth;
var iniClass = Abter_sticky.className + ' Abter_sticky';
window.addEventListener('scroll', Abter_sticking, false);
function Abter_sticking() {
var rect = scrollee.getBoundingClientRect();
if (rect.top < 0) {
Abter_sticky.className = iniClass + ' Abter_sticking';
Abter_sticky.style.width = width + "px";
} else {
Abter_sticky.className = iniClass;
}}}
//http://www.abter.blogspot.com//
//]]>
</script>
<style>
.Abter_sticking {background:#202020 !important;position:fixed !important;
top:0; z-index:9999; box-shadow:0px 10px 4px -5px rgba(0,0,0,0.3);
margin-top: 0; position:relative\9 !important;}
</style>
- غير #202020 باللون الخاص بهايدر او قائمة مدونتك.
- غير IDNav بال id الخاص بالهايدر لمدونتك و يمكنك تحديده عبر الشكل التالي :
- إذهب إلى مدونتك .
- إضغط F12 .
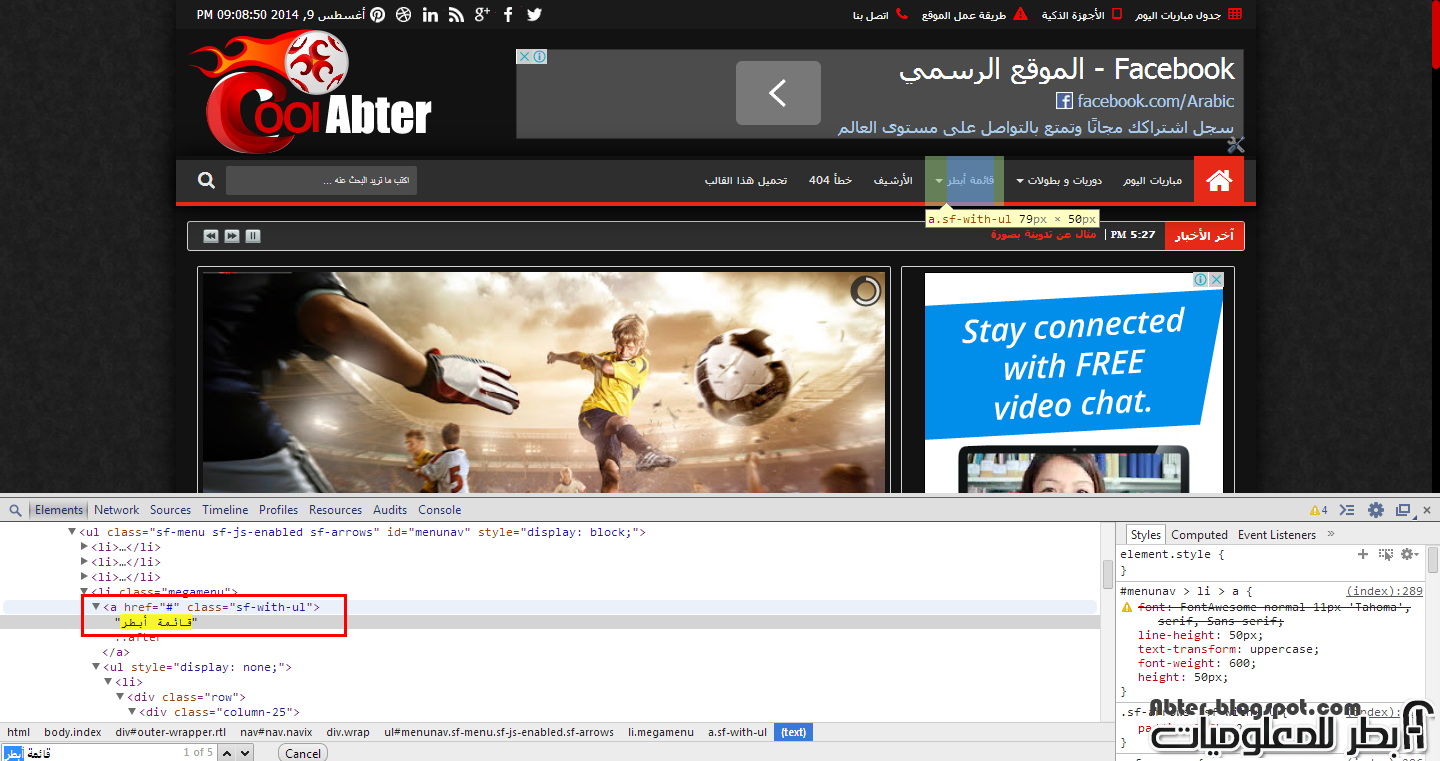
- بعد ذلك إبحث عن كلمة موجودة في الهيدر الخاص بك بإستعمال {Ctrl+F} كما في الصورة (انا بحث عن قائمة أبطر ) :

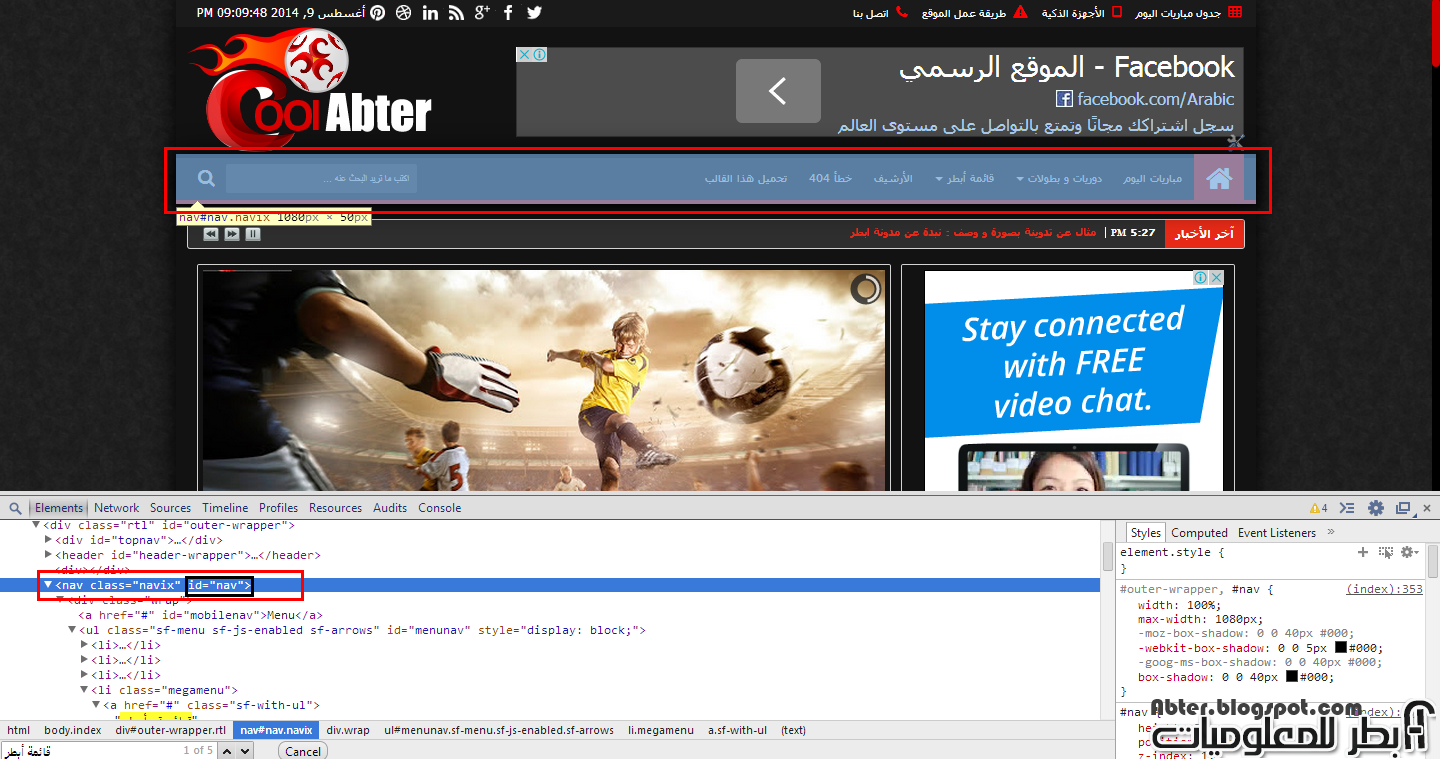
- بعد ذلك ستصعد في الاسطر تدريجيا بسهم الفارة حتى يحدد الهايدر كاملا كما في الصورة التالية :

- بعدها ستجد "id="nav او اي شئ امام =id قم بوضعه مكان IDNav في الكود السابق .
إنتهى :)

إرسال تعليق Blogger Facebook