
مرحبا بكم في درس جديد من دروس مدونة ابطر :)
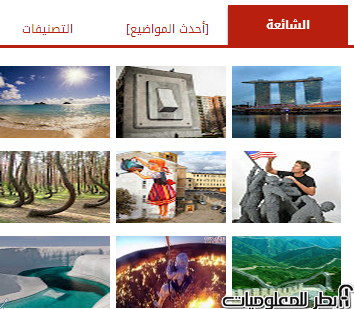
في هذا الدرس سنتحدث عن طريقة تحويل المشاركات الشائعة على شكل صور وهذه الإضافة خاصة بمن يتوفرون على قوالب او المدونات التي تتوفر على الصور او القوالب....
بعد معاينة الإضافة إتبع الخطوات التالية لإضافتها لقالبك :
- إذهب للوحة تحكم بلوجر من هنا.
- إذهب الى تبويبت القالب.
- اعمل نسخة احتياطية للقالب لتفاذي المشاكل.
- ثم إدخل إلى القالب وإضغط تحرير HTML
بعد ذلك إبحث عن الكلمة التالية:
]]></b:skin>
:ثم اضف قبله مباشرة الكود التالي
.PopularPosts .item-thumbnail{float:$startSide;z-index:2;margin-$endSide:10px;height:60px;width:60px;}
.PopularPosts .item-title a{color:$(title.text.color);font-weight:bold;}
.PopularPosts .item-title{-webkit-transition:all 0.3s ease 0s;-o-transition:all 0.3s ease 0s;transition:all 0.3s ease 0s;-moz-transition:all 0.3s ease 0s}
a,.post,a.thumbx img,.PopularPosts .item-title{-webkit-transition:all 0.3s ease 0s;-o-transition:all 0.3s ease 0s;transition:all 0.3s ease 0s;-moz-transition:all 0.3s ease 0s} .PopularPosts .widget-content ul{overflow:hidden} .PopularPosts .widget-content ul li{margin-bottom:4px;padding:3px;float:right;width:31%;height:75px;position:relative} .PopularPosts .item-thumbnail{margin:0;width:100%;height:72px} .PopularPosts img{padding:0;width:100%;height:100%} .PopularPosts .item-title a{color:#0772B9} .PopularPosts .item-title{position:absolute;z-index:2;background:white;width:100%;text-align:center;right:0;top:90px;-khtml-opacity:0;-moz-opacity:0;opacity:0;filter:alpha(opacity=0);visibility:hidden} .PopularPosts li:hover .item-title{top:20px;-khtml-opacity:1;-moz-opacity:1;opacity:1;filter:alpha(opacity=100);visibility:visible}
.PopularPosts .youtubeplay{width:20px;height:20px;margin-right:-10px;margin-top:-10px;line-height:20px;font-size:18px;}
.PopularPosts .youtubeplay i{font-size:18px;}
.PopularPosts .item-title a{color:$(title.text.color);font-weight:bold;}
.PopularPosts .item-title{-webkit-transition:all 0.3s ease 0s;-o-transition:all 0.3s ease 0s;transition:all 0.3s ease 0s;-moz-transition:all 0.3s ease 0s}
a,.post,a.thumbx img,.PopularPosts .item-title{-webkit-transition:all 0.3s ease 0s;-o-transition:all 0.3s ease 0s;transition:all 0.3s ease 0s;-moz-transition:all 0.3s ease 0s} .PopularPosts .widget-content ul{overflow:hidden} .PopularPosts .widget-content ul li{margin-bottom:4px;padding:3px;float:right;width:31%;height:75px;position:relative} .PopularPosts .item-thumbnail{margin:0;width:100%;height:72px} .PopularPosts img{padding:0;width:100%;height:100%} .PopularPosts .item-title a{color:#0772B9} .PopularPosts .item-title{position:absolute;z-index:2;background:white;width:100%;text-align:center;right:0;top:90px;-khtml-opacity:0;-moz-opacity:0;opacity:0;filter:alpha(opacity=0);visibility:hidden} .PopularPosts li:hover .item-title{top:20px;-khtml-opacity:1;-moz-opacity:1;opacity:1;filter:alpha(opacity=100);visibility:visible}
.PopularPosts .youtubeplay{width:20px;height:20px;margin-right:-10px;margin-top:-10px;line-height:20px;font-size:18px;}
.PopularPosts .youtubeplay i{font-size:18px;}
قم الان بحفظ قالبك من اجل إنهاء العمل

إرسال تعليق Blogger Facebook